Автоматическая публикация оригинальных текстов из Ghost/WordPress в Yandex с помощью Zapier
Пошаговая инструкция как подключить публикацию оригинальных текстов из Ghost/Wordpress в Yandex.Webmaster с помощью бесплатной версии Zapier

С помощью функцинальности «Оригинальные тексты» Яндекс.Вебмастера вы можете защитить себя от копирования ваших тестов.
Отправляя в Яндекс.Вебмастер текст, который по праву авторства принадлежит вам, вы снижаете шанс что при его копировании кем-либо, в выдаче поисковой системе будет выдаваться кем-либо созданная копия вашей статьи.
Ниже пошаговая инструкция как настроить такого рода отправку автоматически и при этом без технических знаний.
Полная техническая документация показалась мне крайне громоздкой и не понятной. В целом вы должны просто отправить POST запрос по адресуhttps://api.webmaster.yandex.net/v3/user/{user-id}/hosts/{host-id}/original-texts/
Но найти те самые 2 поля user-id и host-id оказалось не совсем тривиальной задачей.
Предупреждаю: мой метод заставит вас обновлять полученные ключи один раз в полгода. Если это вам не подходит, то рекомендую вернуться в технической документации и через нее создать «вечные» ключи.
Что нам понадобится
Для начала убедитесь что следующие пункты выполнены:
- Учетная запись в Zapier.com. Бесплатный подписки будет достаточно, если вы еще не зарегистрированы — сделайте это прямо сейчас.
- Блог/сайт на платформе, поддерживающую интеграцию с Zapier. Из проверенных мною Ghost и Wordpress работают прекрасно.
- Подтвержденный в Яндекс.Вебмастере домен вашего сайта. Проверьте что фукнциональность «Оригинальные тексты» доступна вам через раздел навигации «Информация о сайте»
- Установленный плагин Postman для Chrome или его аналоги.
Я в основном использую платформу для блогов Ghost и все примеры ниже будут для нее. Для Wordpress принципиально ничего не меняется.
1. Подготовительные работы
Создание приложения Яндекс чтобы получить API ключи
Для настройки интеграции вам потребуется создать приложения Яндекс. Именно с помощью ключей доступа к этому приложению и будет работать вся наша интеграция.
Будучи авторизованным в Яндексе перейдите по ссылке Создание приложения
- Укажите любое на ваш выбор название приложения
- Заполните поле "Callback URI #1" значением
https://oauth.yandex.com/verification_code - В «Доступах» выберите все галочки в разделе «Яндекс.Вебмастер»
- Перед нажатием кнопки «Создать приложение» вы увидите что в поле «Время жизни токена» стоит 180 дней. Это означает что каждые 180 дней вам нужно будет обновлять ключ вручную (раз в полгода).

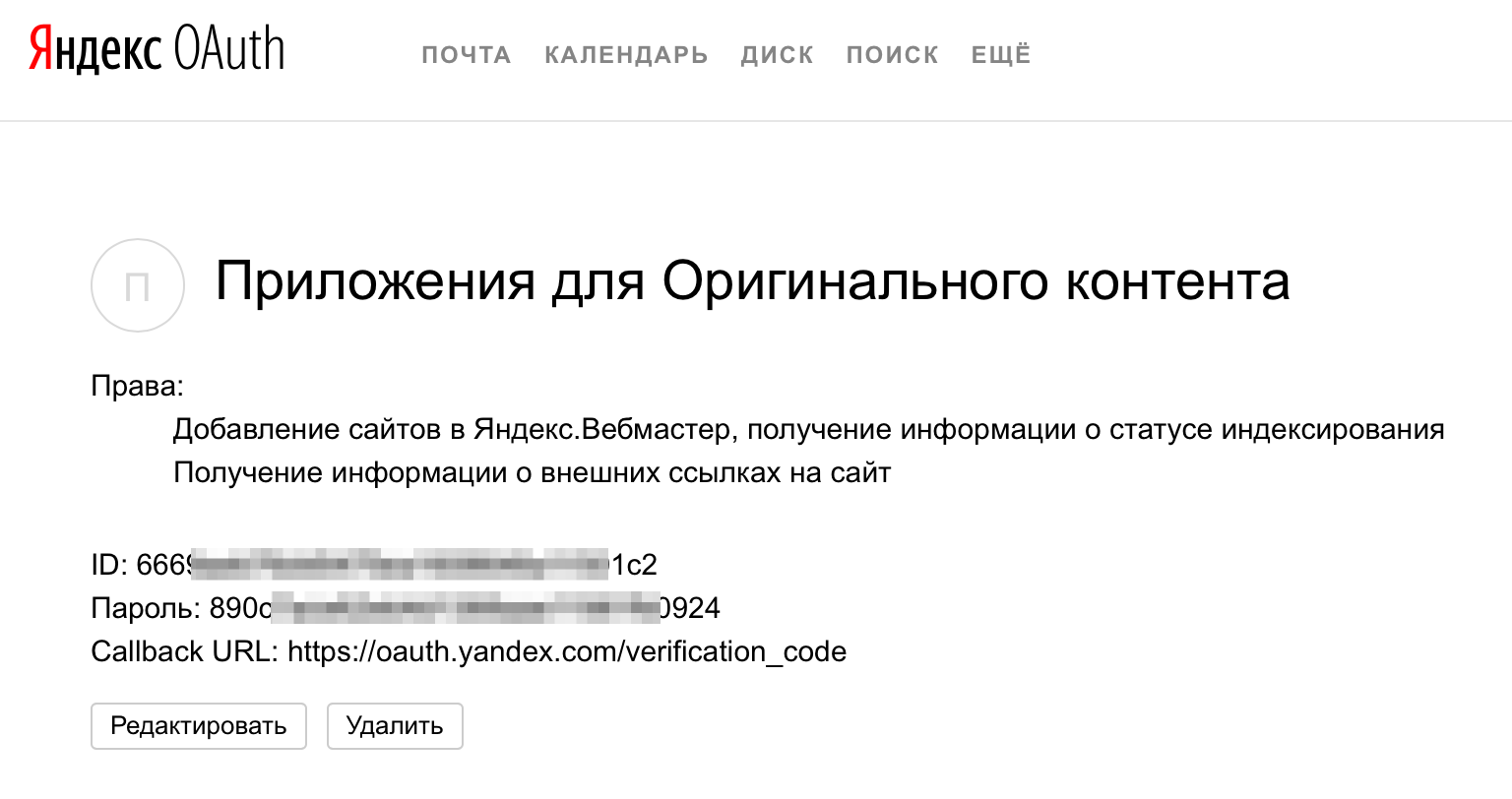
Приложение создано.
Скопируйте значение в поле ID, оно понадобится на следующем шаге.
Получение отладочного токена/ключа
Ранее вы уже скопирование ID, теперь добавиьте его в конце адреса https://oauth.yandex.ru/authorize?response_type=token&client_id=<CLIENT_ID> чтобы получилась ссылка вида https://oauth.yandex.ru/authorize?response_type=token&client_id=516abdc0fs74dab433sd536d16305d57b34 и перейдите по этой ссылке в браузере.

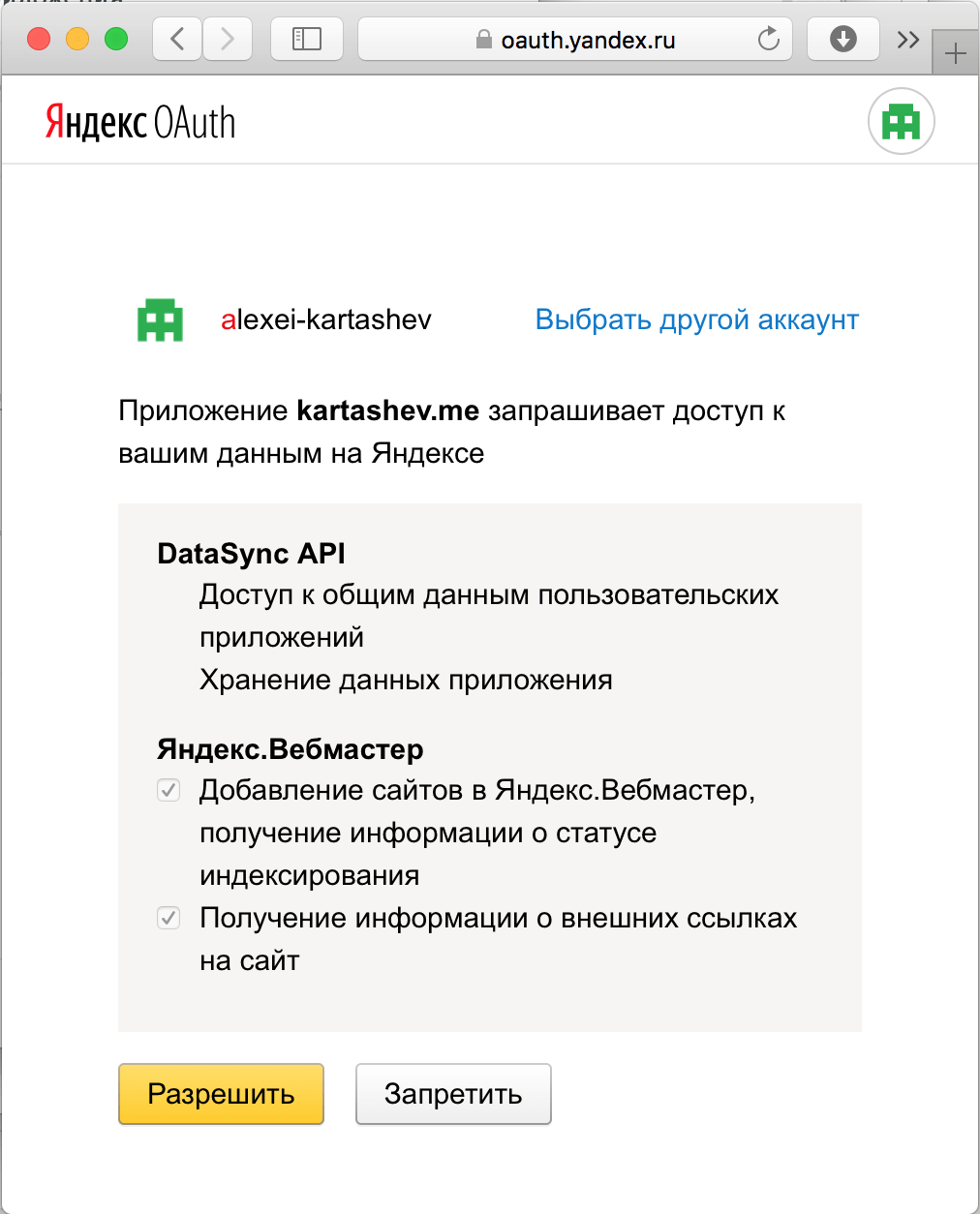
Окно запроса разрешения на получения доступа
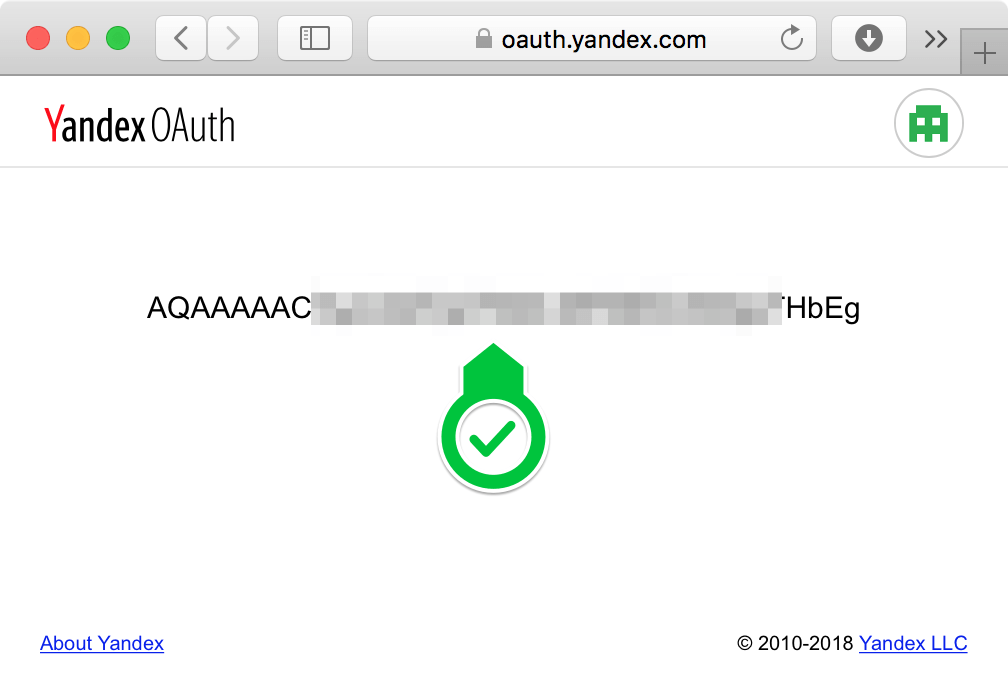
Вы должны увидеть окно с запросом разрешения на доступ вашего только что созданного приложения к вашим же данным Яндекса. Разрешаем запрос и как результаты вы получите долгожданный отладочный ключ с помощью которого можно управлять данными внутри вашей записи Яндекс. Скопируйте этот ключ, он нам понадобится на следующем шаге.

Скопируйте этот ключ
Получение желаемого user-id с помощью приложения Яндекс
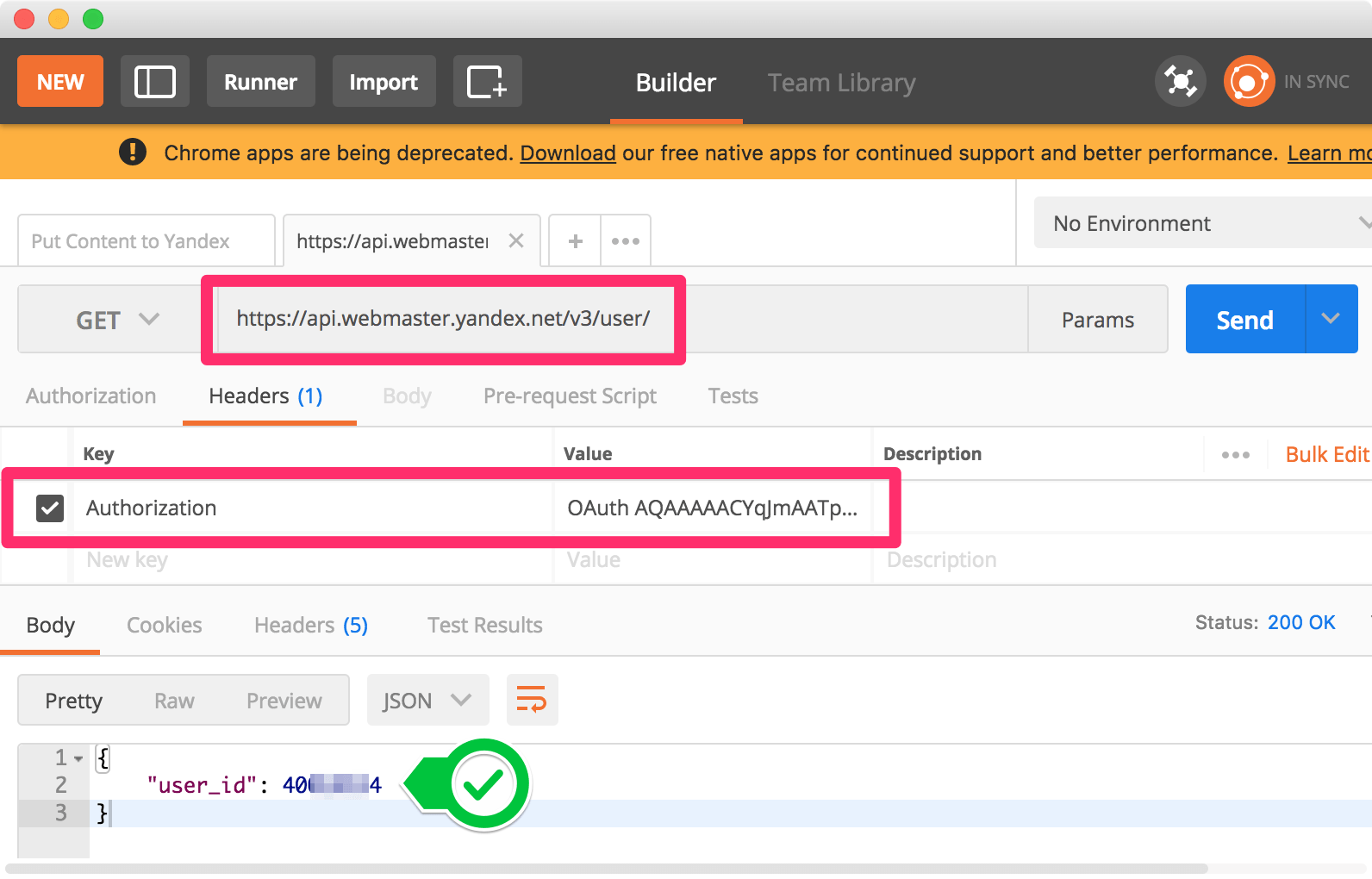
Теперь откройте плагин Postman:
- Создайте в Postman новый POST-запрос, в котором в качестве адреса укажите
https://api.webmaster.yandex.net/v3/user/ - Передайте заголовок (Header) со следующими значениями
Key:AuthorizationValue:OAuth <AUTH-KEY>, таким образом в значении вы должны передать строкуOAuth<пробел><отладочный_ключ_из_предыдущего_шага>
- Нажмите на кнопку "SEND"
- В результате запроса вы получите желаемый user_id. Скопируйте его, он нам сейчас понадобиться :)

Получение host-id с помощью user-id
В том же плагине Postman:
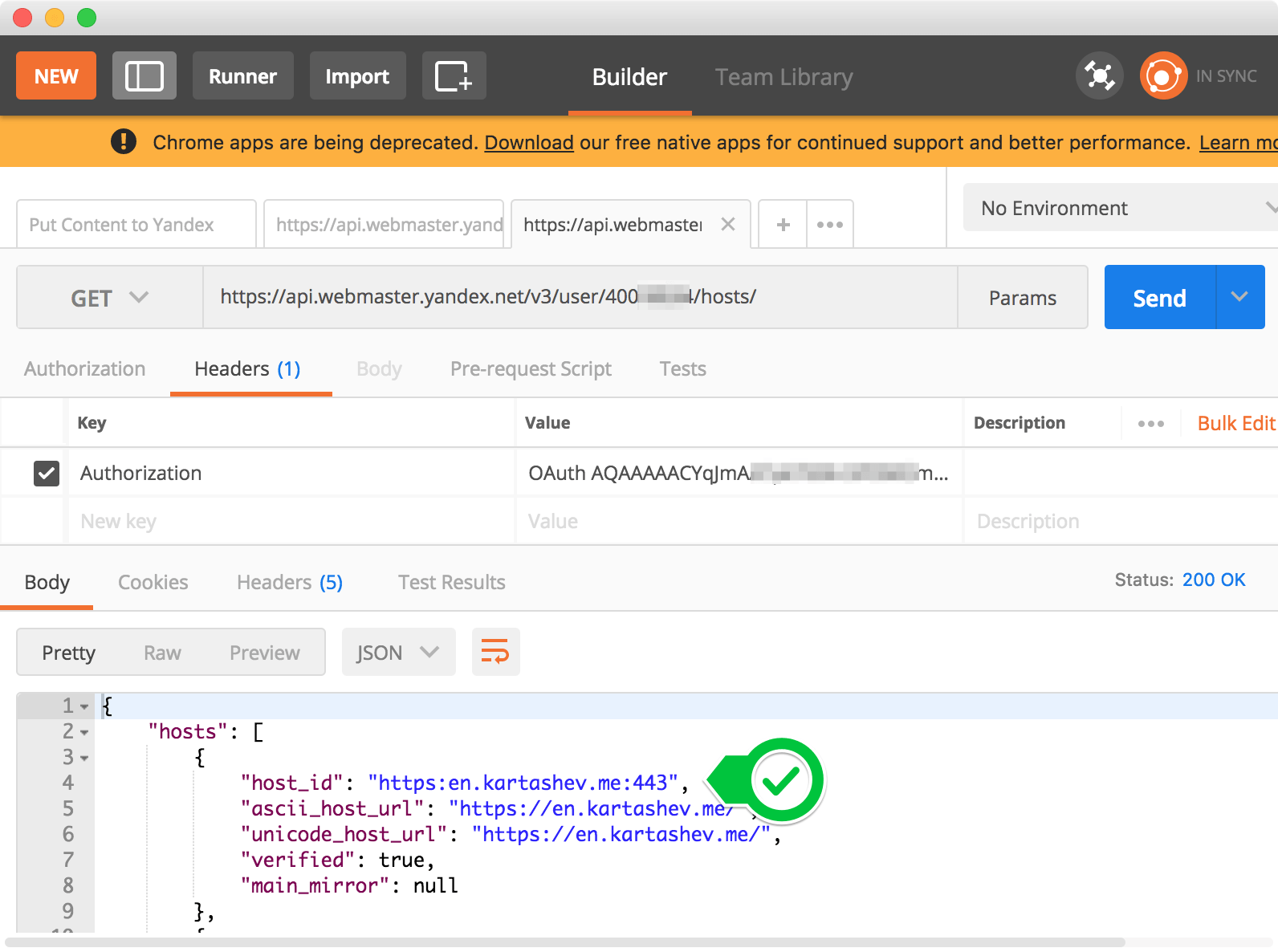
- Смените тип запроса на "GET" и в поле адреса укажите адрес вида
https://api.webmaster.yandex.net/v3/user/<user-id>/hosts/, где в качестве<user-id>подставьте значение из прошлого шага. - Значения заголовков остаются без изменений.
- Нажмтие на кнопку "GET" и вы получите список всех поюключенных к вашему пользователю вебсайтов. Скопируйте и сохраните значение из поля
<host_id>.

Первая тестовая отправка текста
Сейчас мы проверим работает ли все что мы сделали напрямую через Postman.
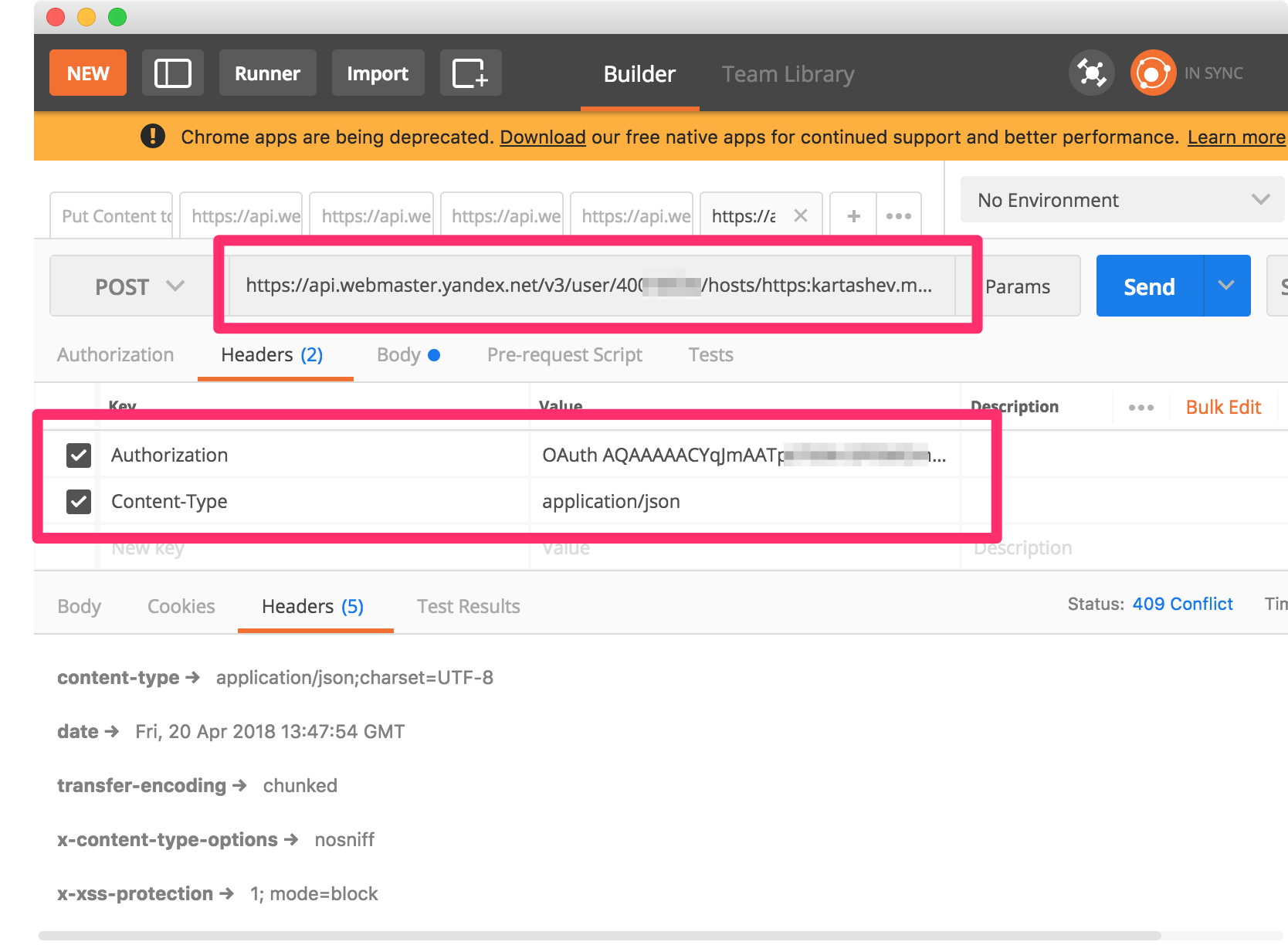
- Выберите тип запроса "POST", в качестве адреса укажите:
https://api.webmaster.yandex.net/v3/user/<user-id>/<host-id>/original-texts/ - В заголовках необходимо передать 2 значения:
Authorization:OAuth <AUTH-KEY>как в предыдущих примерахContent-Type:application/json
- В качестве "Body" запроса передайте строку вида:
{"content": "<ВАШ УНИКАЛЬНЫЙ ТЕКСТ>"}
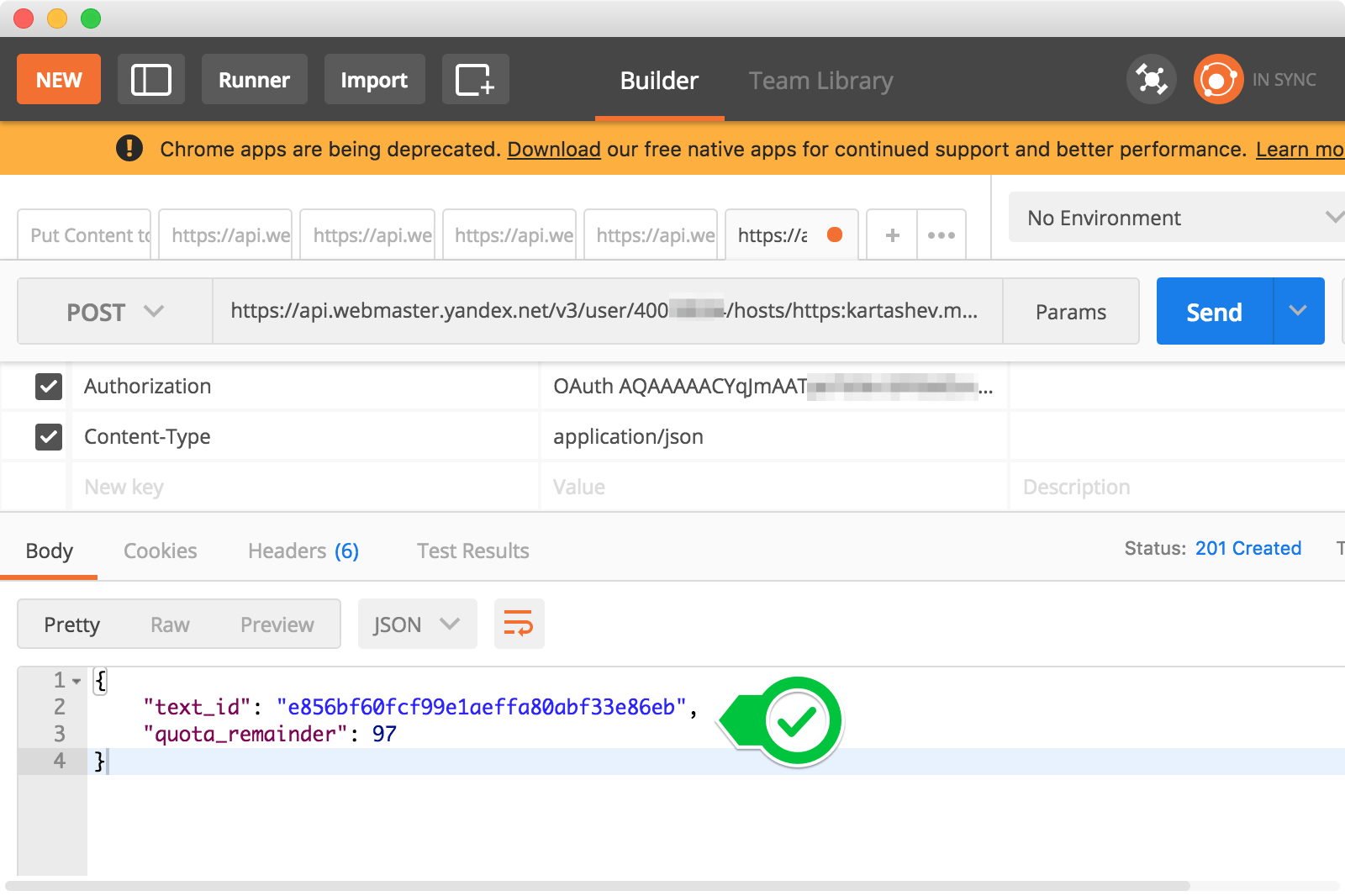
Напоминаю что минимальная длина текста — 500 символов. Если отправите меньше — увидите об этом ошибку. - Нажмите на кнопку "Send"

В результате вам должен прийти ответ вида {"text_id": "e856bf60fcf99e1aeffa80abf33e86eb","quota_remainder": 97}

Поздравляю! Осталось настроить автоматизацию автоматической публикации записей с сайта в Яндекс
Подключаем Ghost/Wordpress к Zapier
- Выбираем "Make Zap", ищем в поле интересующую нас платформу и выбираем поле "New Story/Post".
- Подключаем нашу платформу к Zapier и переходим к следующему шагу.
- Выбираем тип следующего шага — Formatter / Text / Remove HTML Tags и в качестве
InputвыбираемContent - Следующим шагом добавляем тип действия
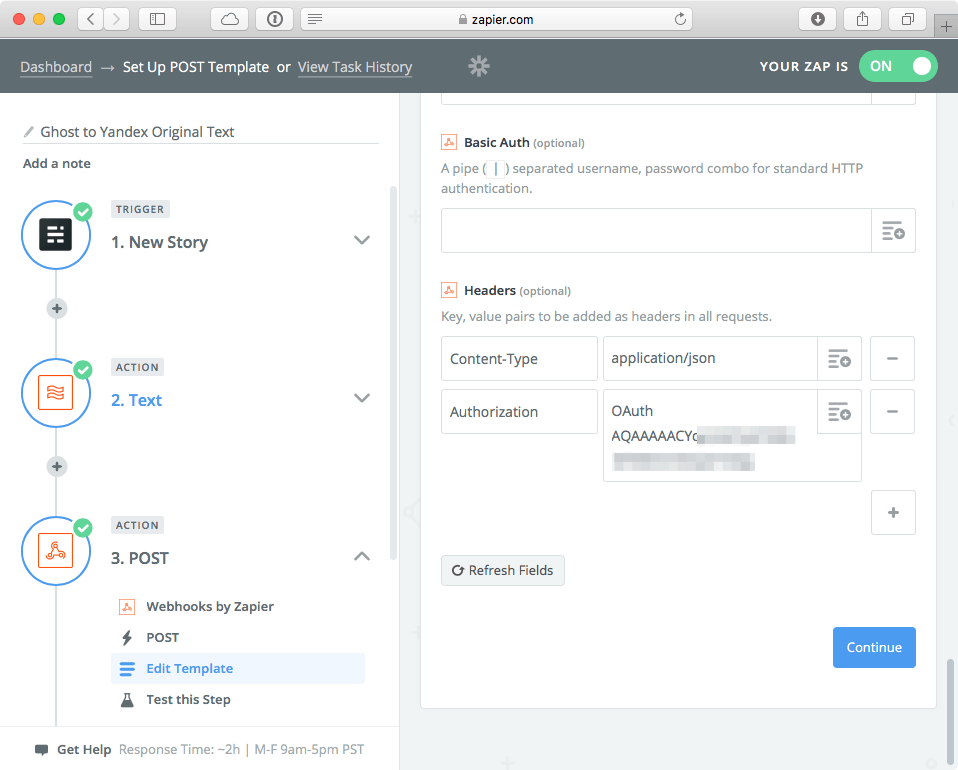
Webhooks/Postпосле чего в шаблоне передаем все имеющиеся у нас поля с предыщего успешного теста через Postman.
- URL:
https://api.webmaster.yandex.net/v3/user/<user-id>/<host-id>/original-texts/ - Payload Type:
Json - Data:
content:выберите значение "Plaintext" из шага "Text" внутри Zapier - Headers: аналогичные переданные в тестовом запуске.
- Нажмите на кнопку "Test" и получите результат. Если вы получили ошибку вида
Text was already added, то создайте новый пост и перезапустите шаги Zapier с самого начала.

Успехов!
